Warum proxmox als Basis für ein HomeServer Projekt …
proxmox ist eine freie Virtualisierungsplattform, die wenig Wünsche offen läßt. Sie ist einfach zu bedienen und hat eine breit aufgestellte Community.
Damit ist es möglich auf unterschiedlichen Betriebssystemen basierende Serverdienste auf einer Hardware zu installieren. Das bietet viele Vorteile gegenüber einem einzelnen System. Angefangen von der Installation über die Wartung bis hin zur Sicherung können andere Dienste unbeeinträchtigt weiterlaufen.
HomeServer – Überblick

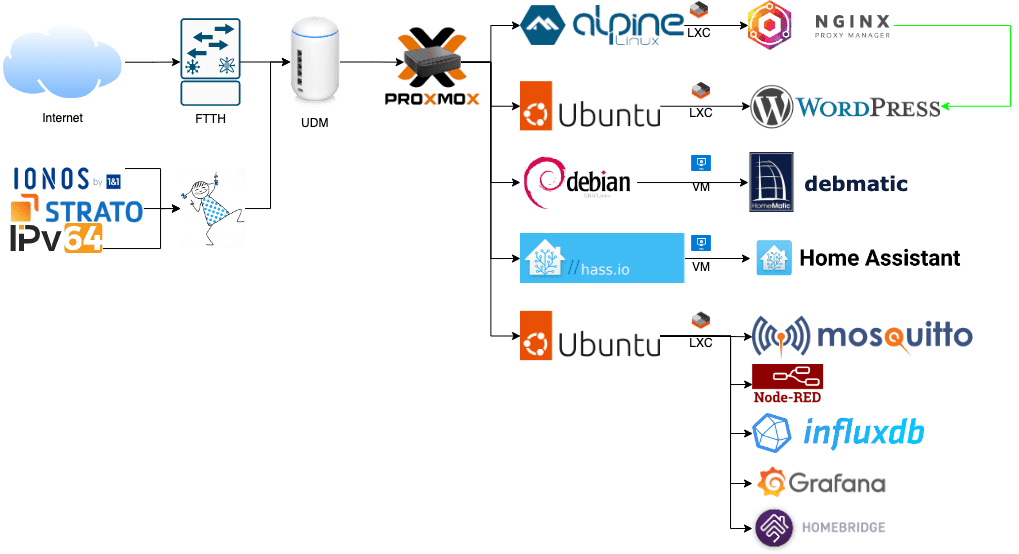
Meine Hardware ist über die „Schnelle Luzie“ mit Glasfaser (Fibre-To-The-Home) mit dem Internet verbunden. Für die derzeitige Verwendung ist das ausreichend schnell und zuverlässig.
Als Router und Controller verwende ich eine Unifi Dream Machine. Auf diesem Controller habe ich zur besseren Abschirmung verschiedene VLAN definiert.
In einem dieser VLAN befindet sich mein Mini-PC, der als Proxmox Server eingerichtet ist. Als externen Zugriffspunkt dient mir ein Nginx Proxy Manager, der in einem Container auf alpine Linux installiert ist.
Dieser verwaltet die SSL Zertifikate von LetsEncrypt und den verschlüsselten https Zugang und leitet u.a. die Sub Domain raunet.gernot-rau.de an den WordPress Server weiter. Dieser läuft auf einem Ubuntu Server 22.04 LTS – System, das ebenfalls auf dem Proxmox Server als Container definiert ist.
Vorab Gedanken
- Welche Serverdienste sollen installiert werden?
- Welche dieser Services sollen auf einer Maschine laufen?
- Welcher dieser Service setzen eine VM voraus (können oder sollen nicht in einem Container laufen)?
- Soll ein Zugriff von außen auf einen eingeschränkten Netzsegment erfolgen (VLAN)?
- Feste IP oder DynDNS?
- Welche lokalen IP Adressen sollen für zentrale Dienste von einer DHCP-Vergabe ausgeschlossen werden? Nur als Beispiel, sollten die Anzahl in den Bereichen nicht ausreichend entsprechend erweitern:
- x.x.x.1 ist immer Domainserver / DHCP – Server …
- x.x.x.2-5 wird für separate wichtige Domain/Netz Services reserviert (DNS, Adblocker, …)
- x.x.x.5 – x.x.x.9für (WLAN-) Router, Bridges und/oder Switches
- x.x.x.10 – x.x.x.19 zentrale Serverdienste bzw. Maschinen mit fester IP
- x.x.x.20 – x.x.x.250 DHCP vergebene Adressen
- x.x.x.251 bis x.x.x.255 Sonderdienste (z.B. HoneyPot, …)
Festlegungen
- Feste externe IP und Domain/Sub-Domain oder DynDNS Anbieter festlegen und einrichten.
- Domainname bzw. Sub-Domainname
- Reverse Proxy Host nutzen oder direkte Port-Weiterleitung im Router an den Webserver.
- Feste lokale IP-Adressen (ggf. in den definierten Netzwerk Segmenten) für:
- Proxmox – PC/Server
- Reverse Proxy (z.B. Nginx Proxy Manager)
- Webserver (z.B. WordPress)
- Datenbankserver (z.B. MariaDB) wenn nicht auf einer Maschine
Hardware
- 4 x Intel(R) Core(TM) i3-8100T CPU @ 3.10GHz (1 Socket)
- 16 GB RAM
- 128 GB SSD – System
- 256 GB SSD – VM Disks und CT Volumes
- 1,5 TB HDD – Backup
HomeServer – Installation
Proxmox Virtual Environment (pve)
- Zunächst die aktuelle ISO Datei herunterladen und z.B. mit Etcher auf einen USB Stick kopieren.
- Im Bios des Rechners nach Virtualisierung sowie iommu suchen oder unter Intel VT-d. Diese Optionen sollten eingeschaltet sein und nicht auf Automatisch stehen.
- Nachdem der Rechner vorbereitet ist wird dieser von dem erstellten Bootstick gestartet (meistens kann die Bootreihenfolge mit Drücken der F12-Taste bei dem Rechner Start ausgewählt werden).
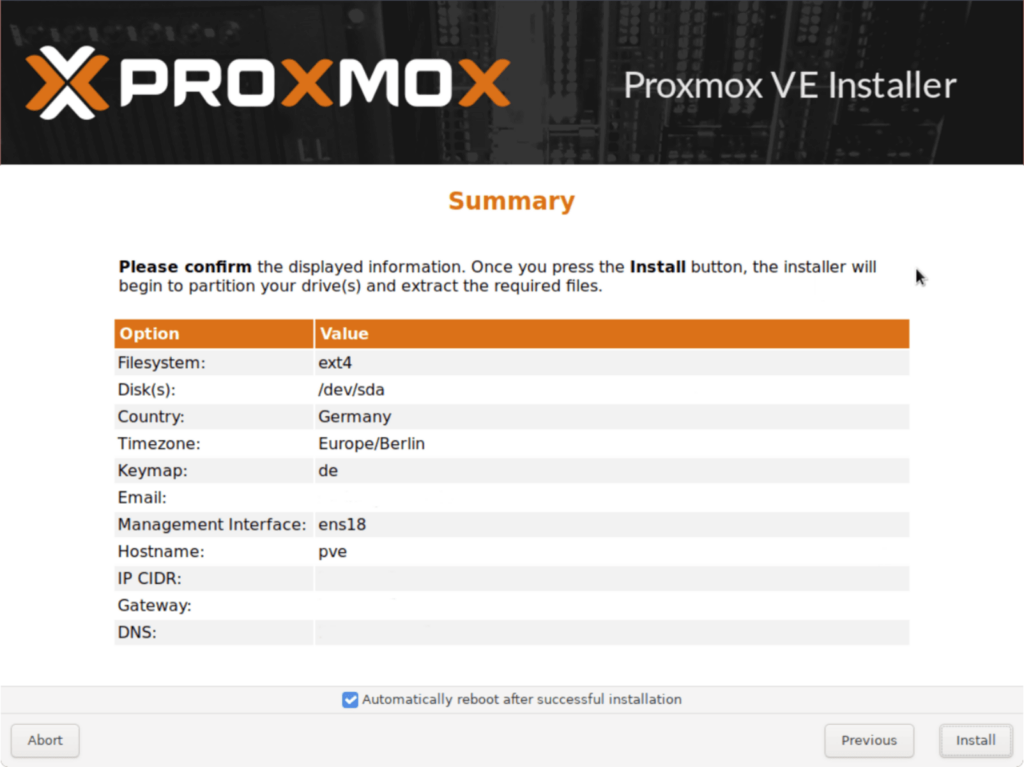
- Es folgt eine vollständige Installationsroutine die ordnungsgemäß abgearbeitet werden sollte.
Anschliessend ist pve über https://[youripaddress]:8006 erreichbar und konfigurierbar (Montior und Tastaur werden i.d.R. am HomeServer nicht mehr benötigt.
Vorab Einstellungen in Proxmox
1. PVE-Knoten Update
Auch wenn die ISO Datei relativ aktuell ist, sollte nicht zuletzt aufgrund der Sicherheit das Basis – System aktualisiert werden. Leider ist das kostenpflichtige Proxmox VE Enterprise Repository.
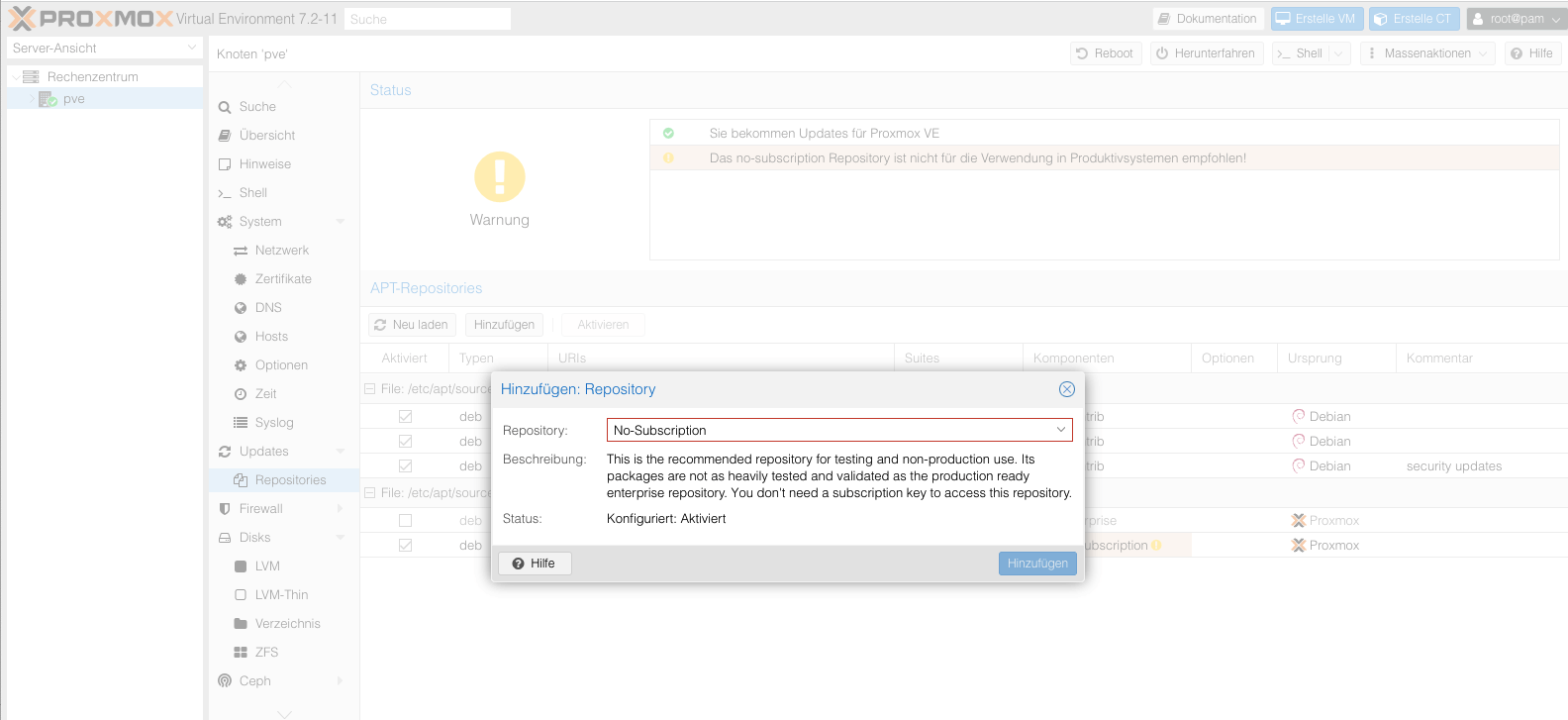
Wenn man noch keine Lizenzierung hat sollte das „no-subscription Repository“ unter der Auswahl „Updates > Repositories > Hinzufügen“ innerhalb des PVE-Kontens angelegt und aktiviert werden. Bitte unbedingt auch das „enterpise-Repository“ deaktivieren.
Danach kann das Update ausgeführt werden. Hierzu im vertikalen Menü des pve Knoten „pve->Updates“ auswählen und mit dem Knopf „Update“ die Liste der aktualisierbaren Pakete abrufen und mit dem Knopf „>_Upgrade“ den Aktualisierungsprozess anstoßen und die Nachfrage im Konsolenfenster mit [Enter] bzw. [Y] bestätigen.
Subscription – Warnung abstellen
Optional kann man die Warnung, dass man eine „no-subscrition“ Version einsetzt abschalten. Dafür wird eine js-Datei aus geändert. Diese Änderung kann z.B. durch ein Update überschrieben oder unwirksam werden. Ich würde, solange man noch keine Lizenz erworben hat, mit der Warnung leben.
Wen es dennoch stört, könnte z.B. mit dem Befehl in „>_ Shell“ von Matthias Kleine die Meldung unterdrücken:
sed -i.bak -z "s/res === null || res === undefined || \!res || res\n\t\t\t.data.status.toLowerCase() \!== 'active'/false/g" /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js && systemctl restart pveproxy.serviceWordPress im Ubuntu Container erstellen
Aktuelles ubuntu Server Template herunterladen
Links im vertikalen Menu den Speicher local (pve) auswählen und im angezeigten neuen vertikalen Menu Container Templates auswählen. Über den Knopf Template erscheint eine Auswahl verfügbarer Templates. Hier den Filter „ubuntu“ verwenden und die aktuelle Version auswählen und herunterladen.
Anmerkung: Mit dem ebenfalls vorhandenen turnkey wordpress template habe ich bisher noch nicht anfreunden können. Was mir aufgefallen ist, dass diese turnkey templates unbedingt privilegiert sein müssen und erst installiert werden sollten, wenn alle Rahmenbedingungen wie DynDNS Einrichtung, Port-Weiterleitung des Routers und Host Routing im Nginx Proxy Manager bereits abgeschlossen sind?!
Ubuntu Container erstellen
Blauen Knopf „Container erstellen“ klicken und einen neuen Container auf Basis des geladenen Ubuntu Templates einrichten. Eine detaillierte Beschreibung zur Anlage eines Proxmox Containers befindet sich weiter unten. An dieser Stelle nur eine Beispiel- Konfiguration:
root@pve:~# cat /etc/pve/lxc/122.conf
arch: amd64
cores: 2
features: keyctl=1,nesting=1
hostname: raunet
memory: 4096
nameserver: 10.100.1.1
net0: name=eth0,bridge=vmbr0,gw=10.100.1.1,hwaddr=26:26:62:35:43:5a,ip=10.100.1.22/24,tag=100,type=veth
onboot: 1
ostype: ubuntu
rootfs: WSSD1:vm-110-disk-0,size=32G
swap: 4096
unprivileged: 1LinuxBabe: LEMP Stack auf Ubuntu 22.04 Server hier klicken
Step 1: Update Software Packages. …
sudo apt update && sudo apt upgrade -yStep 2: Install Nginx Web Server. …
sudo apt install nginx
sudo systemctl enable nginxDanach sollte der Webserver über http://<IP Adresse> erreichbar sein
sudo iptables -I INPUT -p tcp --dport 80 -j ACCEPT
sudo ufw allow http
sudo chown www-data:www-data /usr/share/nginx/html -RStep 3: Install MariaDB Database Server. …
sudo apt install mariadb-server mariadb-client
sudo systemctl start mariadb
sudo systemctl enable mariadb
sudo mysql_secure_installationSkip „Switch to unix-socket authentication: n
Spip „Change root password: n
Alle anderen default Werte übernehmen [Enter]
Step 4: Install PHP8. …
sudo apt install php8.1 php8.1-fpm php8.1-mysql php-common php8.1-cli php8.1-common php8.1-opcache php8.1-readline php8.1-mbstring php8.1-xml php8.1-gd php8.1-curl
sudo systemctl start php8.1-fpm
sudo systemctl enable php8.1-fpmStep 5: Create an Nginx Server Block. …
sudo rm /etc/nginx/sites-enabled/default
sudo nano /etc/nginx/conf.d/default.confFolgenden Code eintragen:
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html/;
index index.php index.html index.htm index.nginx-debian.html;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
include snippets/fastcgi-php.conf;
}
# A long browser cache lifetime can speed up repeat visits to your page
location ~* \.(jpg|jpeg|gif|png|webp|svg|woff|woff2|ttf|css|js|ico|xml)$ {
access_log off;
log_not_found off;
expires 360d;
}
# disable access to hidden files
location ~ /\.ht {
access_log off;
log_not_found off;
deny all;
}
}Datei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
Step 6: Test PHP. …
sudo nano /usr/share/nginx/html/info.phpFolgenden Code eintragen:
<?php phpinfo(); ?>Datei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
Anschließend im Browser die PHP-Informationen abfragen:
http://<Server IP>/info.phpStep 7: Improve PHP Performance.
sudo nano /etc/php/8.1/fpm/conf.d/60-custom.iniFolgenden Code einfügen:
; Maximum amount of memory a script may consume. Default is 128M
memory_limit = 512M
; Maximum allowed size for uploaded files. Default is 2M.
upload_max_filesize = 20M
; Maximum size of POST data that PHP will accept. Default is 2M.
post_max_size = 20M
; The OPcache shared memory storage size. Default is 128
opcache.memory_consumption=256
; The amount of memory for interned strings in Mbytes. Default is 8.
opcache.interned_strings_buffer=32Datei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
sudo systemctl reload php8.1-fpm
sudo rm /usr/share/nginx/html/info.php
sudo systemctl restart nginxAutomatic Start nginx und MariaDB
sudo mkdir -p /etc/systemd/system/nginx.service.d/
sudo nano /etc/systemd/system/nginx.service.d/restart.confFolgenden Code einfügen:
[Service]
Restart=always
RestartSec=5sDatei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
sudo systemctl daemon-reload
sudo mkdir -p /etc/systemd/system/mariadb.service.d/
sudo nano /etc/systemd/system/mariadb.service.d/restart.confFolgenden Code einfügen:
[Service]
Restart=always
RestartSec=5sDatei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
sudo systemctl daemon-reloadLinuxBabe: WordPress auf Ubuntu mit Nginx, MariaDB, PHP8.1 (LEMP) hier klicken
Step 1: Download WordPress
Ersetze „raunet.gernot-rau.de“ durch den korrekten webSite – Namen
cd
sudo apt update && sudo apt upgrade -y
wget https://wordpress.org/latest.zip
sudo apt install unzip
sudo mkdir -p /usr/share/nginx
sudo unzip latest.zip -d /usr/share/nginx/
sudo mv /usr/share/nginx/wordpress /usr/share/nginx/raunet.gernot-rau.deStep 2: Create a Database and User for WordPress Site
Ersetze your-password durch dein Passwort.
sudo mariadb -u root
create database wordpress;
create user wpuser@localhost identified by 'your-password';
grant all privileges on wordpress.* to wpuser@localhost;
flush privileges;
exit;Step 3: Configure WordPress
Ersetze raunet.gernot-rau.de durch deinen WebSite-Namen.
cd /usr/share/nginx/raunet.gernot-rau.de/
sudo cp wp-config-sample.php wp-config.php
sudo nano wp-config.phpFolgenden Code in der Datei prüfen und ggf. pflegen:
/** The name of the database for WordPress */
define('DB_NAME', 'wordpress');
/** MySQL database username */
define('DB_USER', 'wpuser');
/** MySQL database password */
define('DB_PASSWORD', 'your-passwprd');
$table_prefix = 'rn51588_';Datei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
sudo chmod 640 wp-config.php
sudo chown www-data:www-data /usr/share/nginx/example.com/ -RStep 4: Create an Nginx Server Block for WordPress
sudo nano /etc/nginx/conf.d/example.com.confErsetze raunet.gernot-rau.de durch deinen WebSite-Namen.
server {
listen 80;
listen [::]:80;
server_name www.raunet.gernot-rau.de raunet.gernot-rau.de;
root /usr/share/nginx/raunet.gernot-rau.de/;
index index.php index.html index.htm index.nginx-debian.html;
error_log /var/log/nginx/wordpress.error;
access_log /var/log/nginx/wordpress.access;
location / {
try_files $uri $uri/ /index.php;
}
location ~ ^/wp-json/ {
rewrite ^/wp-json/(.*?)$ /?rest_route=/\ last;
}
location ~* /wp-sitemap.*\.xml {
try_files $uri $uri/ /index.php$is_args$args;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
client_max_body_size 20M;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
include snippets/fastcgi-php.conf;
}
#enable gzip compression
gzip on;
gzip_vary on;
gzip_min_length 1000;
gzip_comp_level 5;
gzip_types application/json text/css application/x-javascript application/javascript image/svg+xml;
gzip_proxied any;
# A long browser cache lifetime can speed up repeat visits to your page
location ~* \.(jpg|jpeg|gif|png|webp|svg|woff|woff2|ttf|css|js|ico|xml)$ {
access_log off;
log_not_found off;
expires 360d;
}
# disable access to hidden files
location ~ /\.ht {
access_log off;
log_not_found off;
deny all;
}
}Datei mit [Ctrl] [o] speichern und Editor mit [Ctrl] [x] verlassen.
sudo nginx -t
sudo systemctl reload nginxBis hierhin kann die Anleitung 1:1 übernommen werden. Vor den nächsten Schritten sollte die Verbindung vom Internet über eine fest IP oder einen DynDNS Server (z.B.: IPV64) zum persönlichen Router, über eine Port-Weiterleitung an den Nginx Proxy Manager, der wiederum über den SubNet Namen die Weiterleitung an diesem WordPress Server vornimmt, abgeschlossen sein.
Anschliessend im Browser testen (raunet.gernot-rau.de durch WebSide-Name ersetzen)
raunet.gernot-rau.de/wp-admin/install.phpWenn irgendetwas nicht stimmt ggf. folgende Module nach installieren und PHP sowei WebServer neu starten:
sudo apt install php-imagick php8.1-fpm php8.1-mbstring php8.1-bcmath php8.1-xml php8.1-mysql php8.1-common php8.1-gd php8.1-cli php8.1-curl php8.1-zip
sudo systemctl reload php8.1-fpm nginxAnpssungen der wp-config.php bei der Nutzung des Nginx Proxy Manager ergänzen
Die Keys können mit dem Browser über folgende URL erstellt werden:
https://api.wordpress.org/secret-key/1.1/salt/ Anschließend die kann die wp-config.php wie folgt angepaßt werden:
<?php
/**
* The base configuration for WordPress
*
* The wp-config.php creation script uses this file during the installation.
* You don't have to use the web site, you can copy this file to "wp-config.php"
* and fill in the values.
*
* This file contains the following configurations:
*
* * Database settings
* * Secret keys
* * Database table prefix
* * ABSPATH
*
* @link https://wordpress.org/support/article/editing-wp-config-php/
*
* @package WordPress
*/
/** nginx wordpress behind nginx proxy manager mit ssl see also end of this file*/
define('FORCE_SSL_ADMIN', true);
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS']='on';
// ** Database settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'wordpress' );
/** Database username */
define( 'DB_USER', 'wpuser' );
/** Database password */
define( 'DB_PASSWORD', '12345678' );
/** Database hostname */
define( 'DB_HOST', 'localhost' );
/** Database charset to use in creating database tables. */
define( 'DB_CHARSET', 'utf8' );
/** The database collate type. Don't change this if in doubt. */
define( 'DB_COLLATE', '' );
/**#@+
* Authentication unique keys and salts.
*
* Change these to different unique phrases! You can generate these using
* the {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service}.
*
* You can change these at any point in time to invalidate all existing cookies.
* This will force all users to have to log in again.
*
* @since 2.6.0
define('AUTH_KEY', 'Demo@E]TE]6d-uPY>Q/2paB~eOp/-?]mZ]f|P0n-nU|6+7T<zzB,A_g5<;t+Nwe');
define('SECURE_AUTH_KEY', 'Demows.>5v{oK7|sJ1jTO-6Qf!wjm|tUVFnnv7YxjDz?0w~!C^+Q^+6mqFCM{aaO');
define('LOGGED_IN_KEY', 'DemoL2@Zq>jqir<n+g&5$LTH=$^eO2-_(Bydj@G+1xP(0-]xm:@.1AS]1K^$sU|e');
define('NONCE_KEY', 'DemoLO8j2aDcX|2IXoIjJU>2u7-zE{l/#|YRD{2X|-J.Oe>or%Wg!pB!.+kQ1-O');
define('AUTH_SALT', 'Demo;+I+U4Pi~<6_f3fGvq9tZ4e,ELT<?d$`|&]D+/ER$U *;P]l2mg%4@h}K?tl');
define('SECURE_AUTH_SALT', 'Demo{d(nWnJdG1SsEDQAqij4qiZK.7u pT d?(otRM3pL=cyhG;tl-zd:r!bt3Zy');
define('LOGGED_IN_SALT', 'Demon8F0|`I7etZ/=v-N;$WdaaY|p%-Y!Nnm}%!^Ll{P-?k^rJ5Zk%r17/gkk/|c');
define('NONCE_SALT', 'DemoVgO(=8oKZ;+V(<(TK~fi61|&+o9G$ %iuL.m`y<_symxv5e5SNx4nGb85yaI');
/**#@-*/
/**
* WordPress database table prefix.
*
* You can have multiple installations in one database if you give each
* a unique prefix. Only numbers, letters, and underscores please!
*/
$table_prefix = 'rn_';
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*
* For information on other constants that can be used for debugging,
* visit the documentation.
*
* @link https://wordpress.org/support/article/debugging-in-wordpress/
*/
define( 'WP_DEBUG', false );
/* Add any custom values between this line and the "stop editing" line. */
define('ALTERNATE_WP_CRON' , true );
define('FORCE_SSL_ADMIN', true);
//Set in database in wordpress admin gui
//define('WP_HOME','https://raunet.gernot-rau.de');
//define('WP_SITEURL','https://raunet.gernot-rau.de');
/** nginx wordpress behind nginx proxy manager mit ssl */
if($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https'){
$_SERVER['HTTPS'] = 'on';
$_SERVER['SERVER_PORT'] = 443;
}
/* That's all, stop editing! Happy publishing. */
/** Absolute path to the WordPress directory. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', __DIR__ . '/' );
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';(Step 5: Enabling HTTPS)
wird in meiner Konfiguratuion nicht in dem WordPress Container sondern von Nginx Proxy Manager verwaltet.
Step 6: Finish the Installation with the Setup Wizard) – hier klicken
Erst nach Abschluss von DynDNS und Port-Weiterleitung und der Installation und Konfiguration des Nginx Proxy Manager – Host für WordPress
Anschliessend die empfohlene Optimierungen ebenfalls durchführen:
How to Send Emails in WordPress – hier klicken
Increase Upload File Size Limit – hier klicken
und ggf. Next Steps – hier klicken
Nginx Proxy Manager im alpine Container
Die wahrscheinlich einfachere Lösung wäre es, den Nginx Proxy Manager in einem Docker Container zu installieren. Aufgrund der besseren Übersicht in proxmox habe ich mich jdoch für eine LXC Container entschieden. Auf Basis des sehr effizienten alpine Container Templates ist es super schnell und zuverlässig.
Aktuelles alpine Template herunterladen
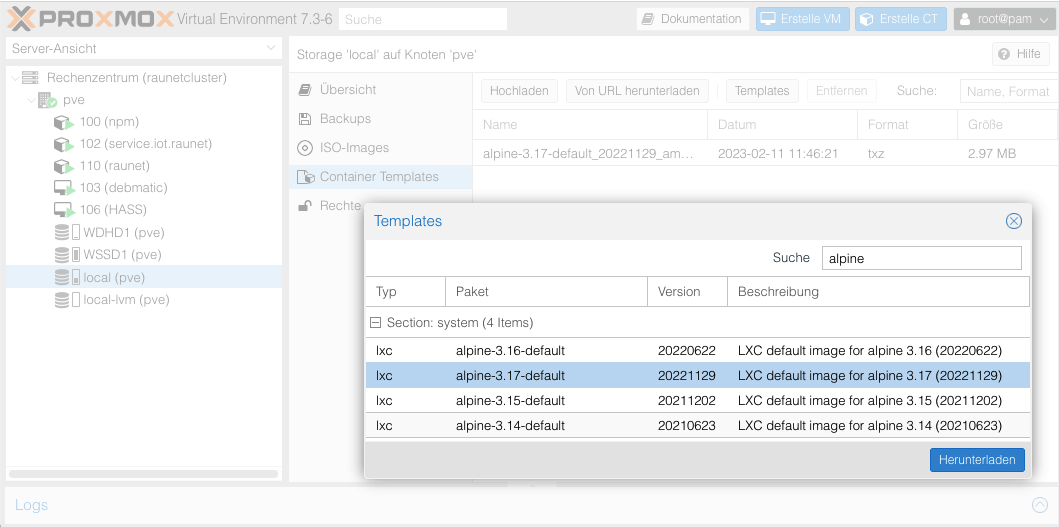
Links im vertikalen Menu den Speicher local (pve) auswählen und im angezeigten neuen vertikalen Menu Container Templates auswählen. Über den Knopf Template erscheint eine Auswahl verfügbarer Templates. Hier den Filter „alpine“ verwenden und die aktuell Version auswählen und herunterladen.

Alpine Container erstellen
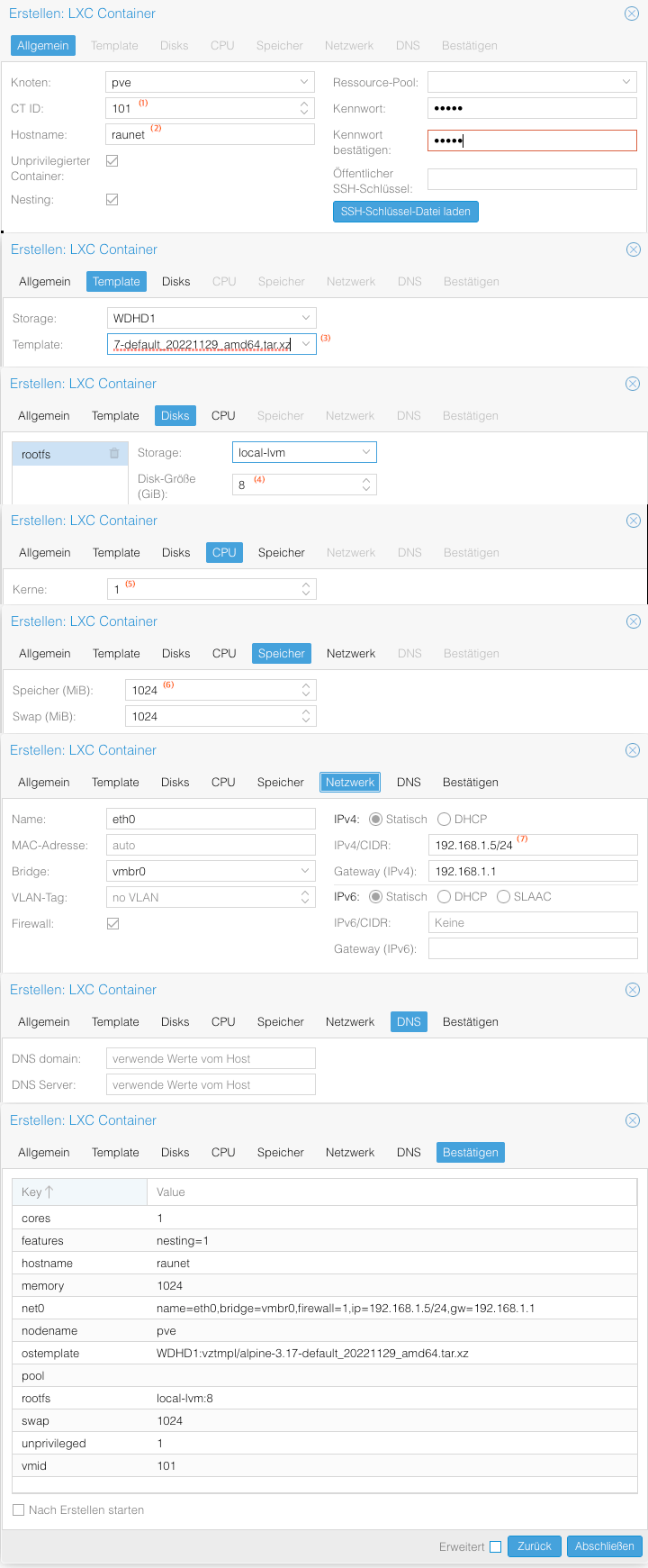
Blauen Knopf „Container erstellen“ klicken und einen neuen Container auf Basis des Alpine Templates einrichten:

- (1) CT-ID: automatisch wird die nächste freie ID >= 100 gewählt. Ggf. 100 + [HOST-ID]
- (2) Wiedererkennbare Bezeichnung. Ggf. „npm„
- (3) Das geladene alpine Template auswählen
- (4) Als root-disk reichen für npm 8 GB
- (5) Es reicht 1 Kern
- (6) Es reichen 1024 MB
- (7) Kleine freie IP im lokalen Netz als feste IP für npm reservieren (ggf. xxx.xxx.xxx.5)
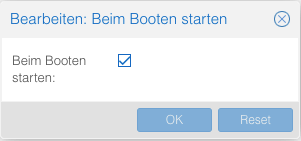
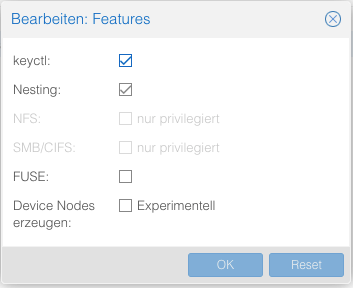
Vor dem ersten Start nich den Automatischer Start und diese Features einstellen:


npm Container das erste Mal starten
Jetzt kann der Container das erstmal gestartet werden.
Grundsätzlich sollte zunächst überprüft werden, ob die feste IP zugewiesen wurde und das System aktualisiert werden:
root@npm:~$ ip a
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN qlen 1000
link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
inet 127.0.0.1/8 scope host lo
valid_lft forever preferred_lft forever
2: eth0@if15: <BROADCAST,MULTICAST,UP,LOWER_UP,M-DOWN> mtu 1500 qdisc noqueue state UP qlen 1000
link/ether 32:68:03:89:6d:06 brd ff:ff:ff:ff:ff:ff
inet 192.168.1.3/24 scope global eth0
valid_lft forever preferred_lft forever
root@npm:~$ apk update
fetch https://dl-cdn.alpinelinux.org/alpine/v3.17/main/x86_64/APKINDEX.tar.gz
fetch https://dl-cdn.alpinelinux.org/alpine/v3.17/community/x86_64/APKINDEX.tar.gz
fetch http://openresty.org/package/alpine/v3.15/main/x86_64/APKINDEX.tar.gz
v3.17.2-5-g7cb55520176 [https://dl-cdn.alpinelinux.org/alpine/v3.17/main]
v3.17.2-8-gf9255f8cb4d [https://dl-cdn.alpinelinux.org/alpine/v3.17/community]
OK: 17883 distinct packages available
root@npm:~$ apk upgrade
(1/9) Upgrading alpine-conf (3.15.0-r0 -> 3.15.1-r0)
(2/9) Upgrading alpine-release (3.17.1-r0 -> 3.17.2-r0)
(3/9) Upgrading libcrypto3 (3.0.7-r2 -> 3.0.8-r0)
(4/9) Upgrading libssl3 (3.0.7-r2 -> 3.0.8-r0)
(5/9) Upgrading alpine-base (3.17.1-r0 -> 3.17.2-r0)
(6/9) Upgrading apr (1.7.0-r2 -> 1.7.2-r0)
(7/9) Upgrading apr-util (1.6.1-r14 -> 1.6.3-r0)
(8/9) Upgrading openssl (3.0.7-r2 -> 3.0.8-r0)
(9/9) Upgrading python3 (3.10.9-r1 -> 3.10.10-r0)
Executing busybox-1.35.0-r29.trigger
Executing ca-certificates-20220614-r4.trigger
OK: 134 MiB in 72 packagesGgf. das wget Paket hinzufügen …
root@npm:~$ apk add wget
(1/3) Installing libunistring (1.1-r0)
(2/3) Installing libidn2 (2.3.4-r0)
(3/3) Installing wget (1.21.3-r2)
Executing busybox-1.35.0-r29.trigger
OK: 137 MiB in 75 packages Das Installations-Script von ej52 laden und starten:
root@npm:~$ wget --no-cache -qO - https://raw.githubusercontent.com/ej52/proxmox/main/lxc/nginx-proxy-manager/setup.sh | shSollten Fehler auftauchen fehlt noch ein Paket, das mit apk add [paketname] schnell installiert ist.
Danach verhält sich der Nginx Proxy Manager wie bei der sonst üblichen Docker Installation, mit dem Unterschied, das auch Änderungen im Container persistent erhalten bleiben.
Melden Sie sich bei der Admin-Benutzeroberfläche an
Stellen Sie über den Port 81 eine Verbindung zur Admin-GUI her.
http://[Die festgelegte IP]:81Der Standard-Admin-Login lautet:
Email: admin@example.com
Password: changeme
Unmittelbar nach der Anmeldung mit diesem Standardbenutzer werden Sie aufgefordert, die Profildaten zu erfassen und das Passwort zu ändern.
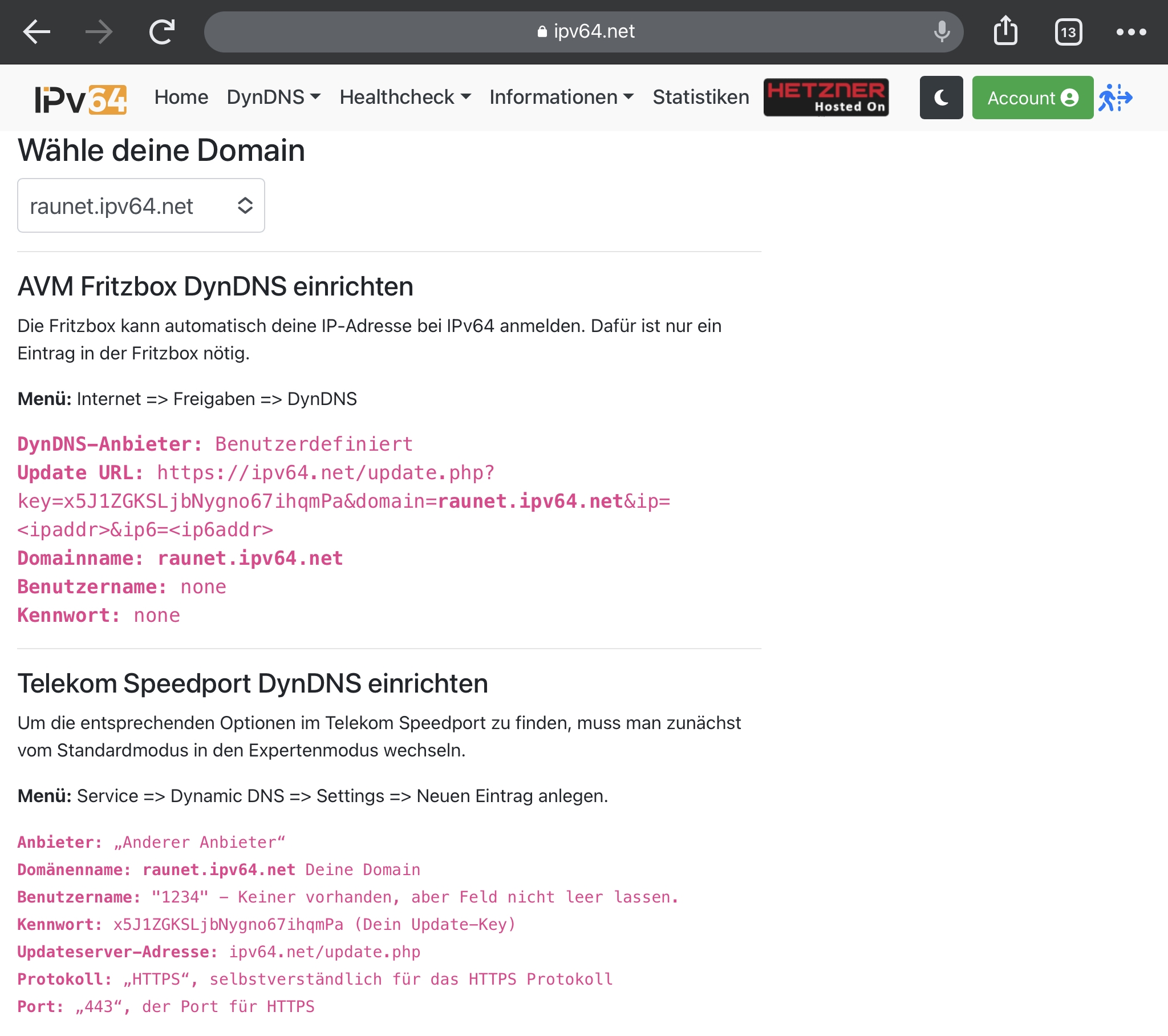
DynDNS über ipv64.net einrichten / Sub-Domain Record A
Da ich eine feste IP zu meinem Tarif gebucht habe, musste ich nur eine Sub-Domain einrichten und den A-Record auf diese zeigen lassen.
Eine feste IP ist dank DynDNS nicht erforderlich. Ein sehr interessanter Anbieter für diesen Dienst ist ipv64. Sehr gut erklärt, viele zusätzliche Features und kostenfrei:

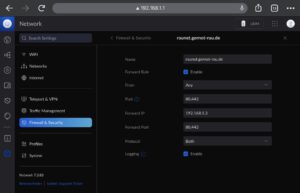
Port-Weiterleitung z.B. im Unifi-Router mit definieren
Nachdem der Router aus dem Internet über eine Domain, Sub-Domain erreichbar ist, muss nur noch die Port-Weiterleitung zum Nginx Proxy Manager eingerichtet werden.

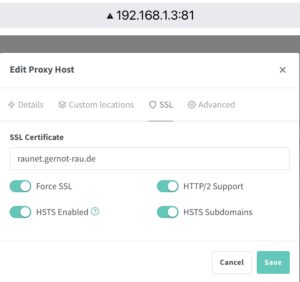
WordPress Host im Nginx Proxy Manager inklusive ssl Verschlüsselung
Mit der URL http://[IP des NPM Servers]:81 die Administrations-GUI des Nginx Proxy Manager aufrufen und mit der festgelegten e-Mailadresse und Passwort anmelden.
Im horizontalen Menü Hosts auswählen und mit dem Add Host Knopf einen neuen Proxy Host hinzufügen: